초보 블로거 티스토리 애드센스 광고 삽입하는 방법
애드센스 승인 대란에 한 발 담근 초보 블로거입니다. 티스토리는 애드센스 승인을 받고 난 후가 더 어렵네요. 하나씩 해보면서 작성 중이라 최대한 자세하게 진행할 예정입니다. 저를 포함한 모든 초보 블로거를 위한 포스팅이니 중수 이상은 안 보셔도 됩니다. 티스토리 애드센스 광고 삽입하는 방법을 시작해보겠습니다.
1. 새 광고 단위 만들기
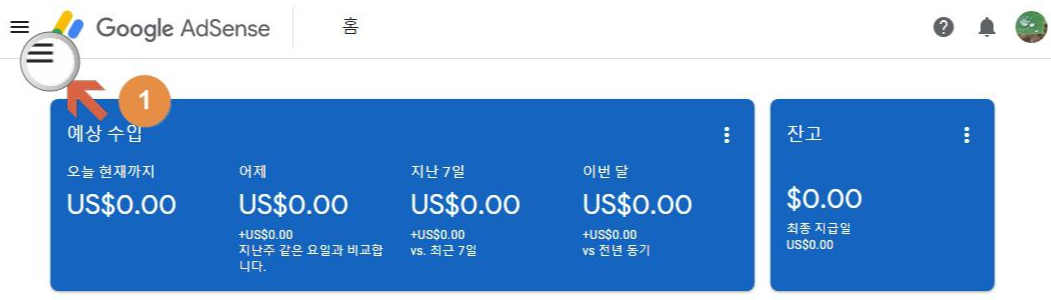
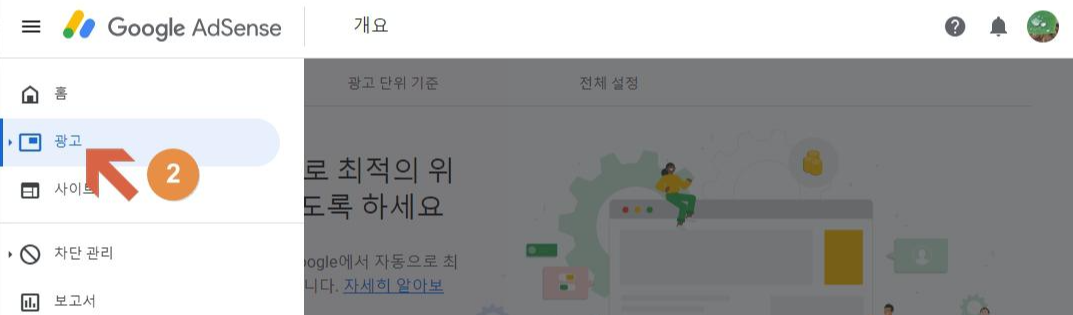
① 애드센스 로그인 → ② 광고 → ③ 광고 단위 기준으로 이동합니다.



2. 광고 종류 선택하기
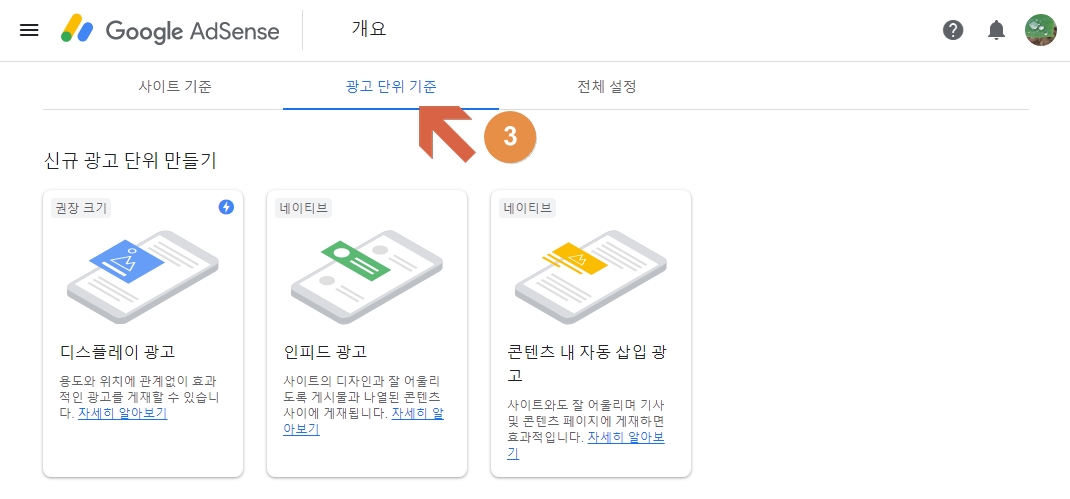
애드센스 광고의 종류입니다. 현재 애드센스 광고 승인이 떨어진 초보자는 위와 같이 나타납니다. 3가지 종류의 광고가 있으며 어떤 것을 선택하면 좋을지 알아보도록 하겠습니다.
디스플레이 광고 : 일반적인 광고로 처음 광고를 삽입할 때 많이 사용하는 광고입니다. 첫 광고를 삽입할 때 추천하고 있습니다.
인피드 광고 : 블로그 목록 스타일에 따라 글의 리스트에 광고가 보이게 됩니다. 광고성이 떨어지니 비추천입니다.
콘텐츠 내 자동 삽입 광고 : 디스플레이 광고에 비해 우측에 텍스트와 함께 버튼까지 들어가는 광고로 클릭률을 높이기에 효과적인 과고입니다. 주로 포스팅 중간에 광고를 삽입할 경우 사용됩니다.
이 글 보는 우리는 초보입니다. 고수들이 추천하는 디스플레이 광고를 블로그에 적용시킵니다.
3. 광고 만들기
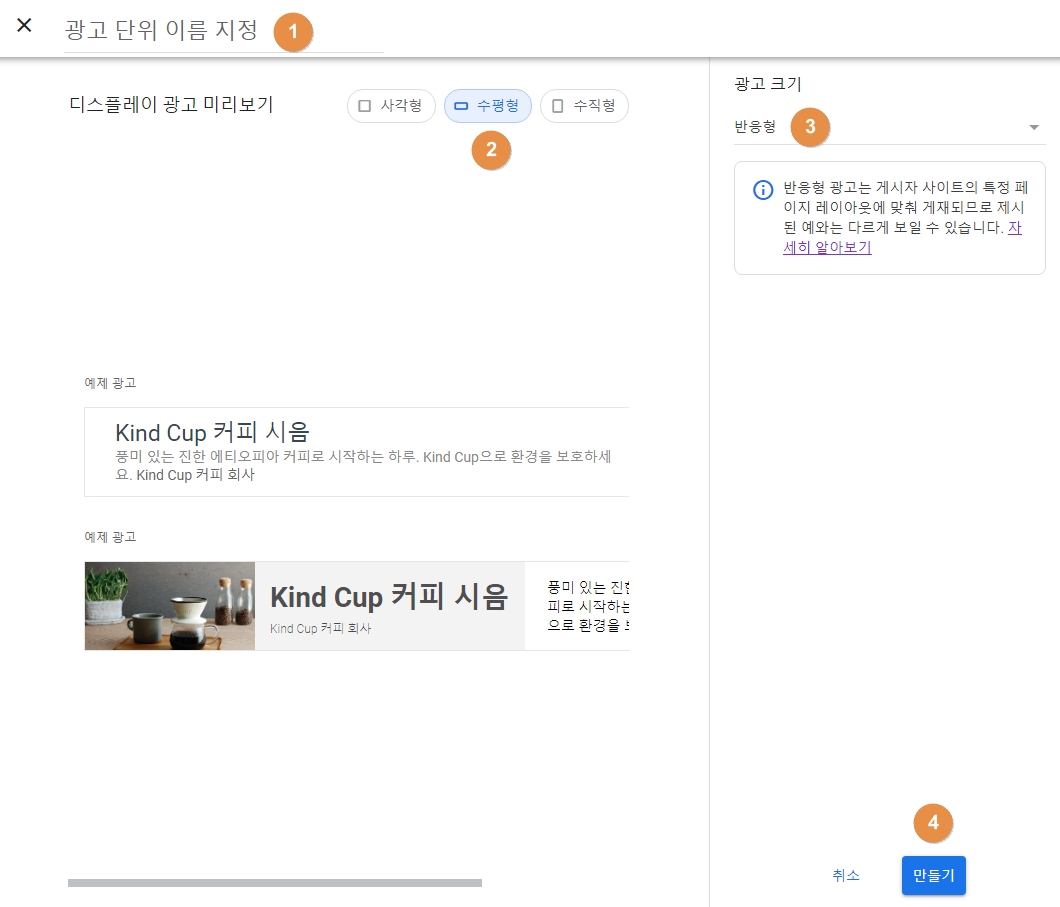
'디스플레이 광고'를 선택하고 보여지는 화면입니다.

위 순서에 맞춰 진행해봅니다. ① 광고 단위 이름 지정에 '상단 반응형 디스플레이 광고'로 적어놓겠습니다. ② 광고 미리보기를 통해 사각형, 수평형, 수직형의 내용을 확인해주십시오. 저는 상단에 넣을 거라 '수평형'을 선택하였습니다. ③ 초보자는 '반응형'으로 지정합니다. 반응형으로 삽입하면 모바일용 광고를 만들지 않고 모바일에서도 광고가 최적화되어서 잘 보입니다. ④ 마무리되었다면 '만들기'를 눌러줍니다.
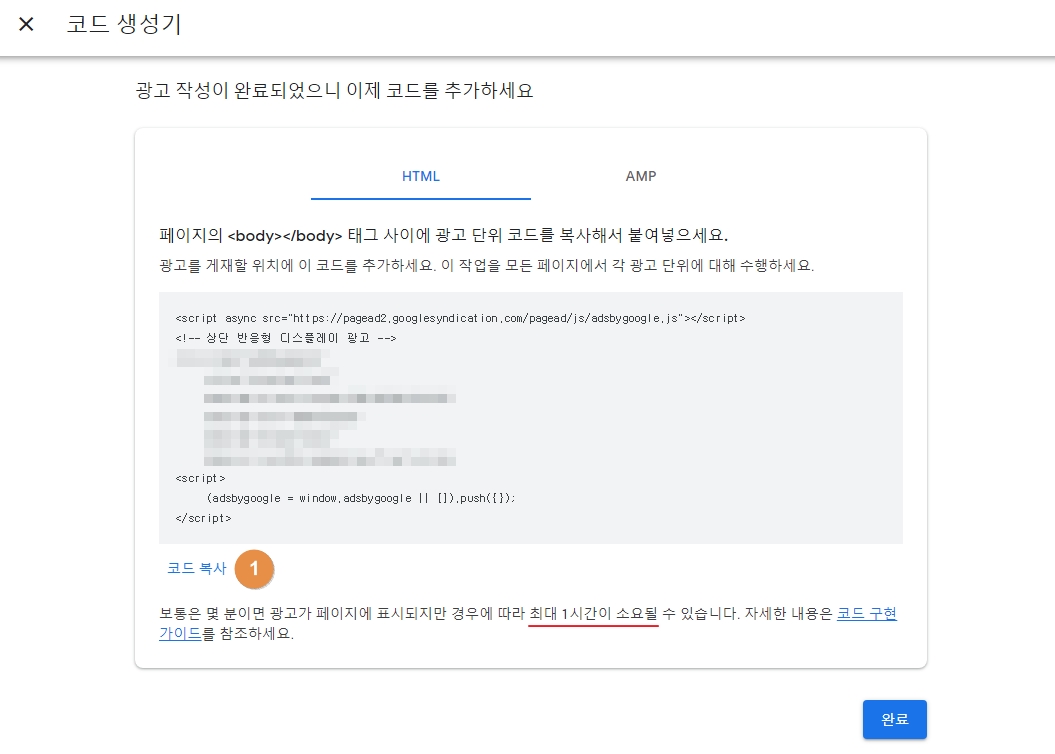
4. 광고 코드 복사
광고 코드가 생성되었다면 아래 코드를 전체 복사해줍니다. 복사한 광고 코드를 이제 티스토리 블로그에 적용시켜 보도록 하겠습니다.

① 코드 복사를 해줍니다. 드레그하여 코드 전체를 복사하셔도 무방합니다. 완료를 클릭합니다.
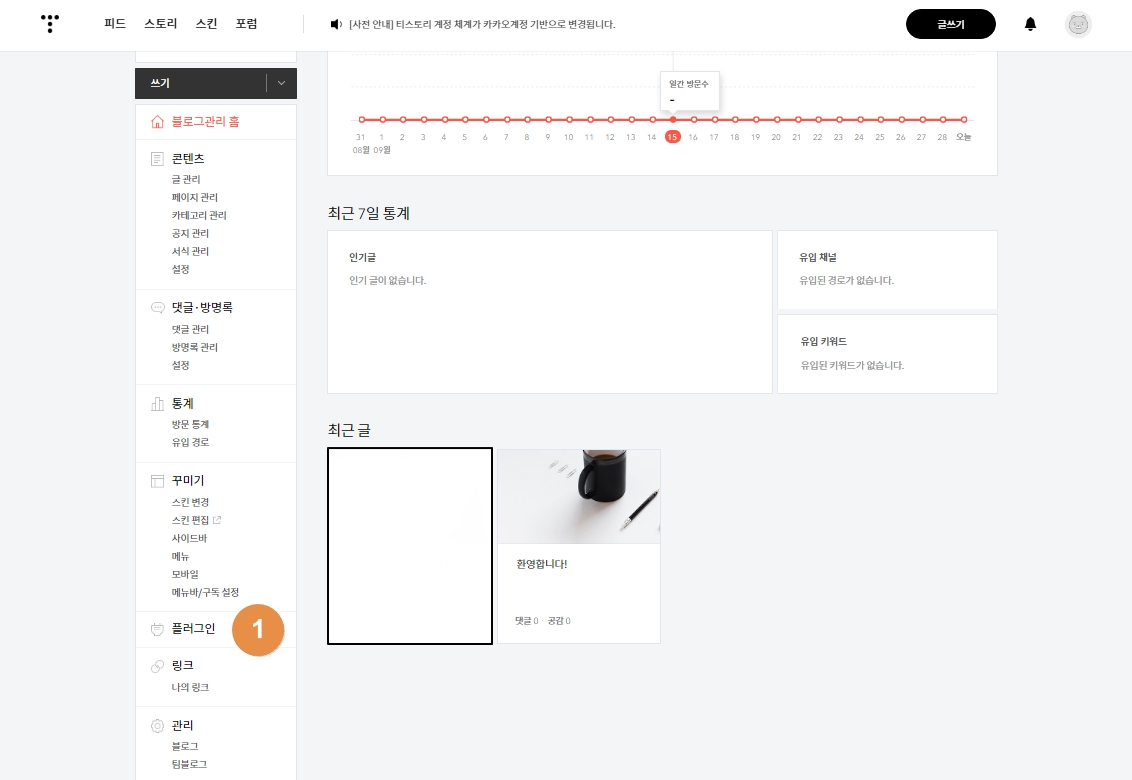
5. 티스토리 플러그인
디스토리 관리자 페이지에서 플러그인에 있는 보기에서 수익을 선택합니다. 다른 방법으로 돋보기 아이콘을 클릭하여 애드센스를 검색하시면 됩니다. 우리는 애드센스 반응형으로 코드를 생성했기 때문에 '구글 애드센스 (반응형)를 클릭하시면 됩니다.

① 당황하지 마시고 티스토리 메인페이지의 '관리자'를 클릭하시면 위와 같이 나옵니다. 스탬프 옆 '플러그인'을 클릭합니다. 다음 아래 구글 애드센스 (반응형)를 선택합니다.

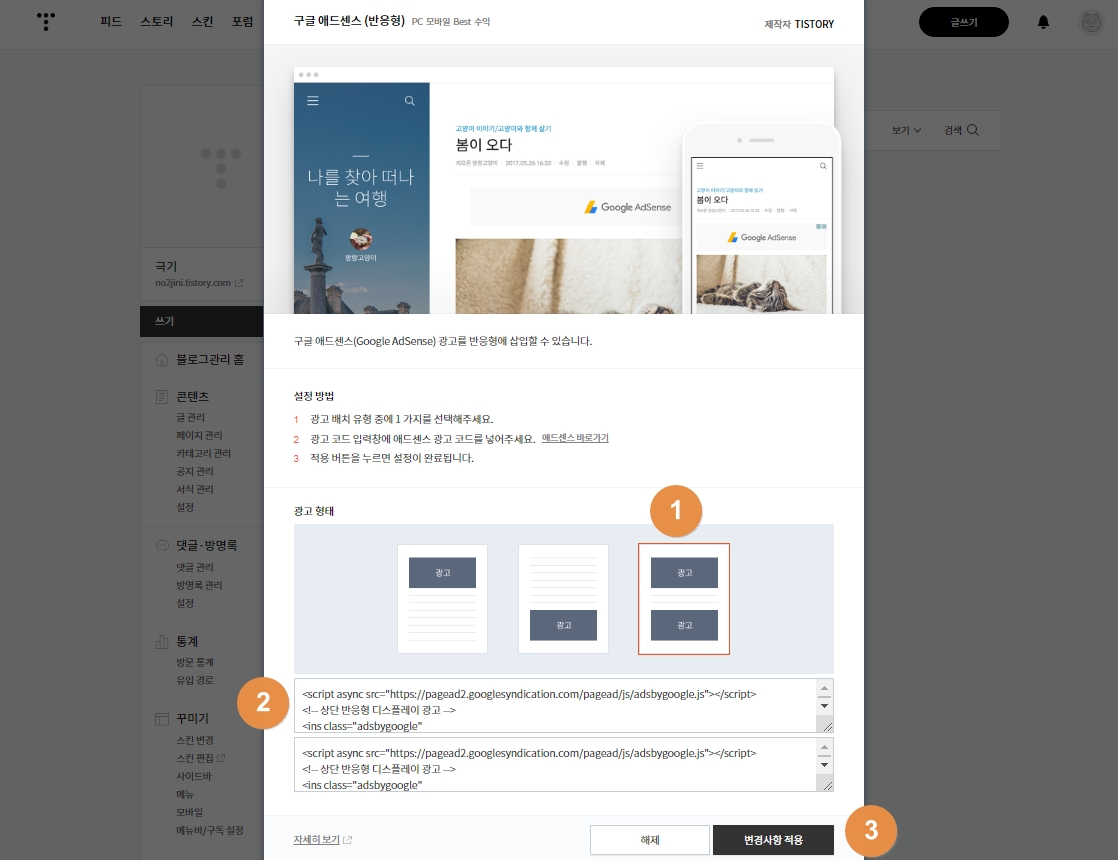
6. 티스토리 광고형태 선택
구글 애드센스(반응형)를 선택하시면 아래와 같은 화면이 나옵니다. 초보자는 ①세 번째 광고 형태를 선택하여 ② 글 상단 영역과 하단 영역에 애드센스 광고를 넣고 ③ 적용하는 것이 좋다고 합니다.

주의사항은 스탬프(①)의 광고형태가 상단, 하단 두 곳이기 때문에 디스플레이 광고를 두 개를 만들어야 합니다. 저는 당황했지만 이 글 보시는 분은 아래와 같이 진행하면 됩니다.
구글 애드센스의 '신규 광고 단위 만들기'에 들어가셔서 '상단 반응형 디스플레이 광고' 만들기와 동일한 순서로 '하단 반응형 디스플레이 광고'를 하나 더 만듭니다.

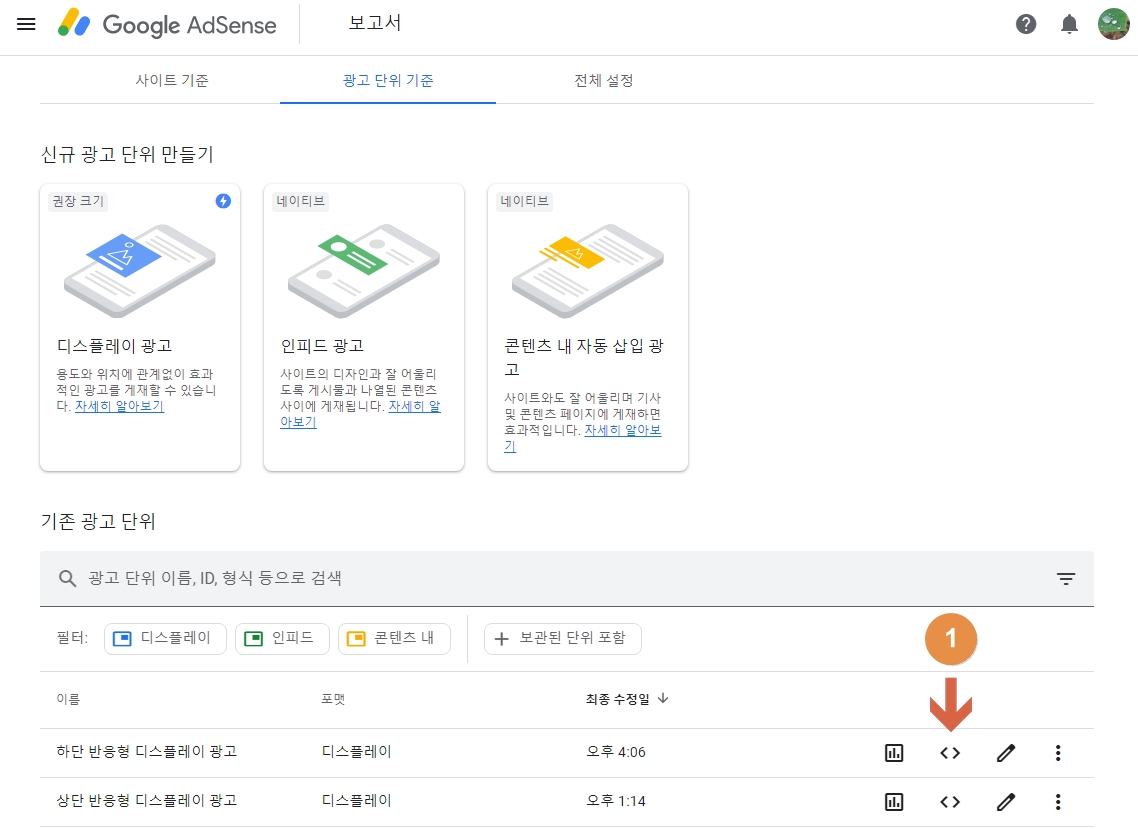
① 클릭하면 광고 '코드 가져오기'가 나옵니다. 복사해서 하나씩 넣어주시면 됩니다.




댓글